|
Размер: 14974
Комментарий:
|
Размер: 13339
Комментарий: bugfix
|
| Удаления помечены так. | Добавления помечены так. |
| Строка 77: | Строка 77: |
| * Сайт может представлять собой ответственную структуру. Информация, в таком случае, попадает на сайт после прохождения непрочстого жизненного цикла: какой-нибудь отдел пишет запрос, запрос обрабатывается службой контента, которая обращается к авторам; авторы пишут текст, текст вычитывается редактором, шеф утверждает текст, и лишь затем текст попадает в нужное место на сайте. Иногда этапов намного меньше, их может быть всего два --- один человек готовит информацию, другой размещает её. В любом случае, до появления на сайте информация должна пройти сколько-нибудь этапов обработки. | * Сайт может представлять собой ответственную структуру. Информация, в таком случае, попадает на сайт после прохождения непрочстого жизненного цикла: какой-нибудь отдел пишет запрос, запрос обрабатывается службой контента, которая обращается к авторам; авторы пишут текст, текст вычитывается редактором, шеф утверждает текст, и лишь затем текст попадает в нужное место на сайте. Иногда этапов намного меньше, их может быть всего два --- один человек готовит информацию, другой размещает её. В любом случае, до появления на сайте информация должна пройти сколько-нибудь этапов обработки. |
| Строка 79: | Строка 79: |
| * Может существовать сообщество людей ( к примеру --- учителя, ALT Linux team, любители пива, любители Евгения Сыромятникова). Члены сообщества могут не быть ни веб-дизайнерами, ни веб-программистами, однако им может быть надо оперативно пополнять информацию на сайте наиболее простым способом. | * Может существовать сообщество людей (к примеру --- учителя, ALT Linux team, любители пива, любители Евгения Сыромятникова). Члены сообщества могут не быть ни веб-дизайнерами, ни веб-программистами, однако им может быть надо оперативно пополнять информацию на сайте наиболее простым способом. |
| Строка 81: | Строка 81: |
| В первом случае как правило от сайта требуется богатая функциональность --- форум, блоги, и т. п. Во втором случае, когда речь идет о совместном использовании контента, важнее всего простота работы. | |
| Строка 82: | Строка 83: |
| Для представления информации в виде веб-страниц используются веб-движки. То есть, помимо веб-сервера, на сервере запускается еще одна программа, которая агрегирует представленную в специальном виде информацию и формирует из неё веб контент. Таких движков достаточно много, и среди них тоже можно выделить две большие группы: | |
| Строка 83: | Строка 85: |
| При этом, как правило, и задачи различаются: от сайта крупной корпорации может требоваться хитрая функциональность: блог, форум, ещё чёрт знает что. А в случае, если речь идёт о некоем совместном использовании контента, мы упираемся в первую очередь в простоту работы. И те, и другие работы, то есть, организция некоего удобного для пользователя прстранства, чтобы он мог представлять некие услуги поверх, делается с помощью такой вещи, как веб-движок. То есть, на сервре запущен не только веб-сервер, но и некая прграмма, которая всасывает (в том виде, в каком нам удобно) данные и формирует веб-контент. Таких движков чортова прорва. * Во-первых, это порталы --- большие инструментарии для людей, которые занимаются построением веб-сайтов, там есть готовые куски - блог, система документооборота, готвое место, где дизайнер может внедрить дизайн. Наиболее пробвинутый, хотя не очень известный такого рода портальный движок называется Zope. Это дикое количество кода на питоне, под него пишут специальные программы, например, которые реализуют, допустим, только cms. Сайт altlinux тоже сделан на таком движке - joomla, fosscenter.ru сделан на drupal. Drupal - довольно интересная штука, лектор, который профессионально этим не занимается, смог за час эго установить и настроить, несмотря на то, что в тот момент он не существовал как пакет в альте. Лектор скачал коды на php, настроил сервер баз данны; после того, как он заработал, доставить и включить в нём оставшиеся возможности можно прямо из него. Смущают только две вещи --- оно написано на php и слишком монстровый движок. Ещё есть moodle. Он входит в состав pspo, и вроде есть в ветке. Moodle - это веб-движок, ориентированный на learning content, это называется learning management system. В нём тоже есть блоги там, форумы... Единственное, что с помощью moodle нельзя сделать --- написать сайт, чтбы он выглядел как сайт, а не как learning management system. Вот лектор назвал всякие названия, единственное, что нужно отметить --- к каждому такому проекту нужен ответственный системный администратор. Нам, простым смертным, это доступно, но, если за ними не следить, то они плохо развивается. * Второй вариант --- воспользоваться технологиями, которые упрощают рабту с сайтами. Они имеют родовое имя - wikiwiki, что на гавайском английском означает быстро-быстро (искаж. quick-quick). Концепция --- чтобы создание веб-страницы занимало столько же времени, сколько занимает вбивание текста в текстовое окно. Более того, если кто-то сделал исправление, которое вам не нравится, исправление обратно тоже должно занимать как можно меньше времени. Wiki - это движок; в отличие от портальных движков, которых свободных не так много, wiki-движков несколько сотен. Лектор хочет предложить нашему вниманию движок moin. Moin отличается тем, что написан на питоне, а не на похапе. С школьной точки зрения он ничем ни хорош ни плох, а с точки зрения того, кто будет в нём дизайнить, moin представляется разумным компромисом между готовой работающей структурой и штукой, которую можно гибко настраивать и перепрограмировать. Он не входит в состав ПСПО, но очень небольшой и вполне себе изолированный, то есть его можно взять откуда-то и поставить. Для того, чтобы поднять эту службу, достаточно сказать |
* Порталы. Это инструменты людей, занимающихся сайтостроением. В них есть уже готовые системы поддержки блогов, документооборота, внедрения оригинального дизайна. Наиболее развитым инструментом такого плана является портальный движок Zope, написанный на Python. Под него существуют специальные программы, например, реализации cms. Сайт altlinux использует другой аналогичный движок --- joomla. fosscenter.ru сделан на движке Drupal. Drupal интересен легкостью установки и удобством управления, однако написан на PHP и перегружен. Существует движок, ориентированный на learning content --- Moodle. Сайты, сделанные на нем, выглядят спецефически, как learning management system. В любом случае, портальный движок обязательно должен сопровождаться ответственным системным администратором. * wikiwiki. Это технологии, упрощающие работу с сайтами. На гавайском английском название означает "быстро-быстро"(искаженное quick-quick). Основная концепция этой технологии --- создание веб-страницы должно занимать времени не больше, чем просто набор текста. Кроме того, должна быть максимально упрощена процедура отмены изменений. В отличие от портальных решений, большинство из которых не бесплатны, свободных wiki-движков существует несколько сотен. В качестве примера будет рассматриваться движок moin. Он написан на Python и является разумным компромиссом между готовой работающей структурой и вещью, которая гибко настраивается и удобно перепрограммируется. В состав ПСПО moin не входит, однако установаить его достаточно просто. ##Он не входит в состав ПСПО, но очень небольшой и вполне себе изолированный, то есть его можно взять откуда-то и поставить. ##может все таки рассказать как именно? Чтобы запустить эту службу, выполним: ##какую эту? |
| Строка 97: | Строка 104: |
| Нам выдали информацию о том, где находятся файлы (чтобы редактировать их вручную), и веб-адрес. | При запуске показываются сведения о том, где находятся файлы настроек и контента и какой используется веб-адрес. |
| Строка 104: | Строка 112: |
| || 20 || 1 || 1 || 1 || || 1 || ConstantinYershow, [[Allena]], VsevolodKrishchenko || || || | || 50 || 1 || 1 || 1 || || 1 || ConstantinYershow, [[Allena]], VsevolodKrishchenko || || || |
Wiki
О том, как ни с того, ни с сего сделать школьный вебсайт
Apache
Для начала установим web-сервер. В связи с тем, что на момент начала создания ПСПО в apache 2.2 были проблемы с безопасностью,в ПСПО используется apache 1, хотя в большинстве дистрибутивов сейчас используется apache 2.2. Для развертывания web-сайта достаточно установить пакет apache. В случае ПСПО web-сервер будет работоспособен сразу после установки.
Запустим apache:
# service httpd start Starting libhttpd.ep service: DONE
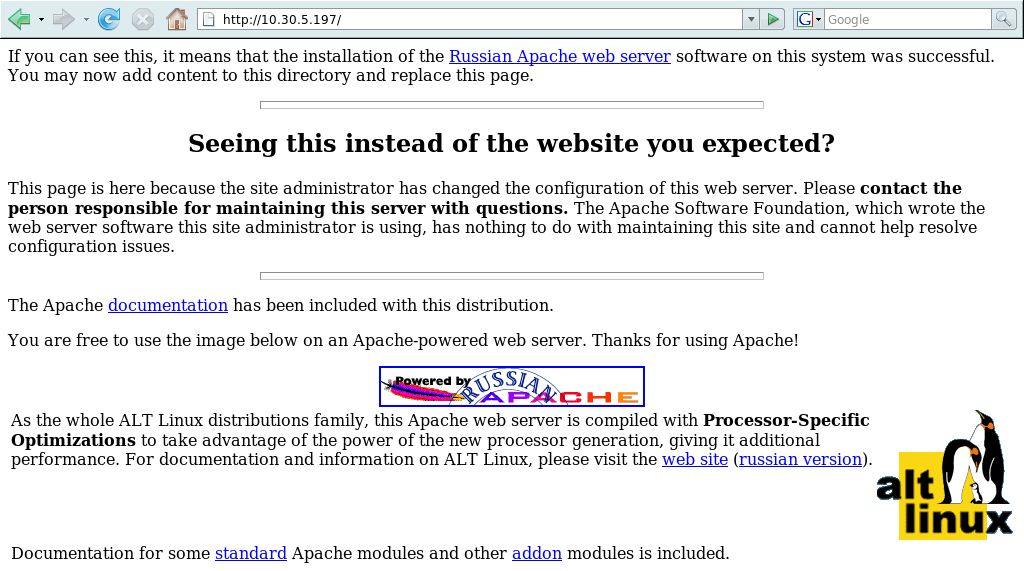
Теперь при попытке зайти по доменному имени или IP-адресу используемой машины будет показано следующее:

Это означает, что apache работает, однако отсутствует собственно сайт --- контент.
Bluefish
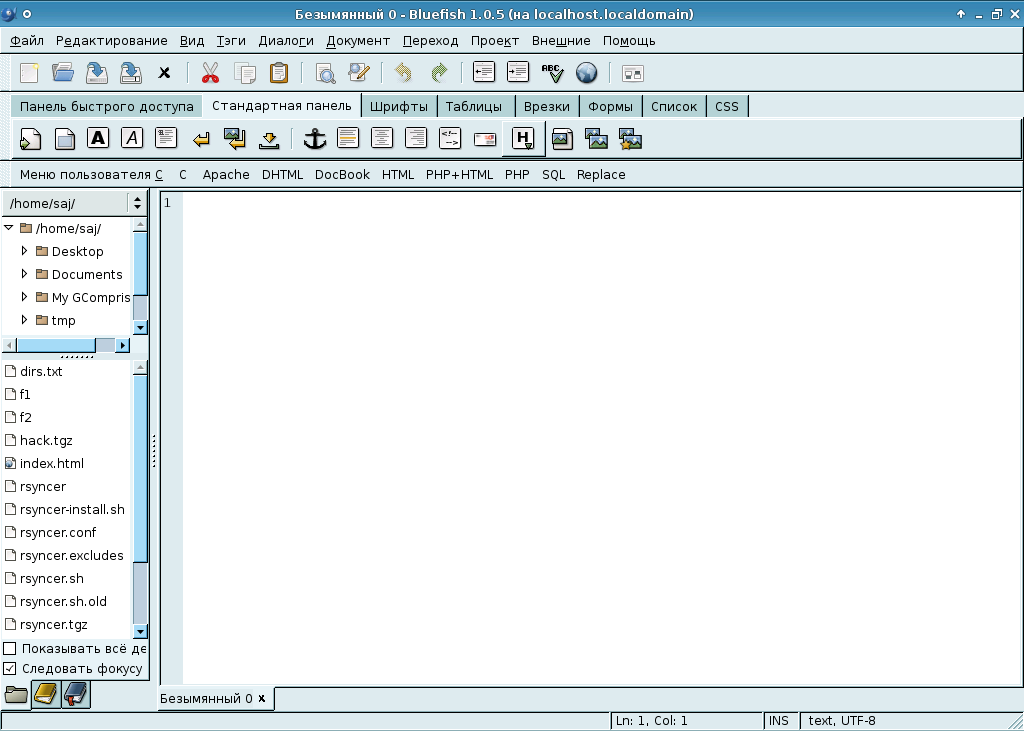
Для создания сайта можно использовать специально предназначенную среду разработки --- Bluefish. По умолчанию Bluefish использует в качестве рабочего каталога /var/www. Создадим в нём подкаталог:
# cd /var/www/ # mkdir site # cd site/
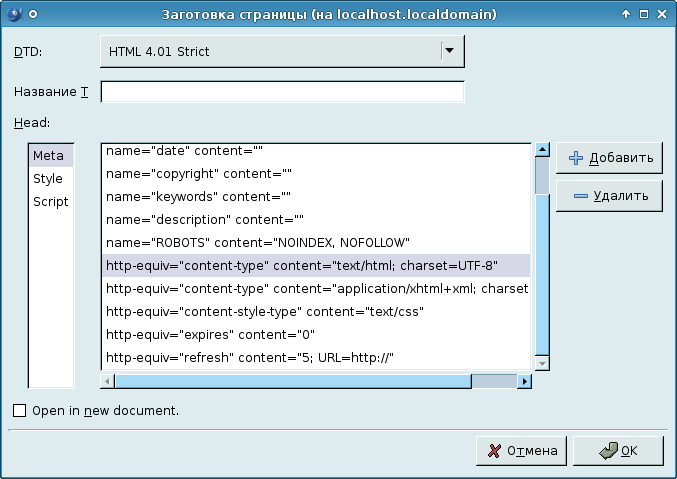
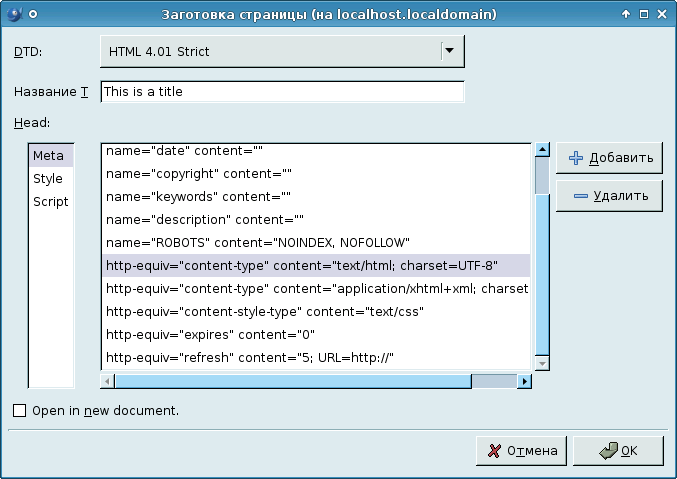
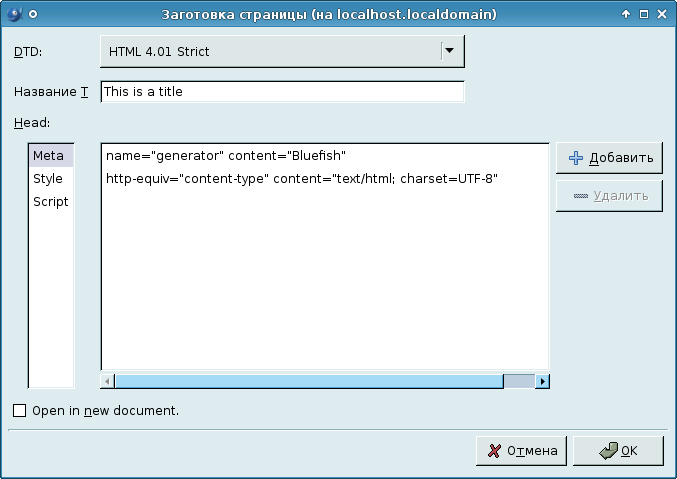
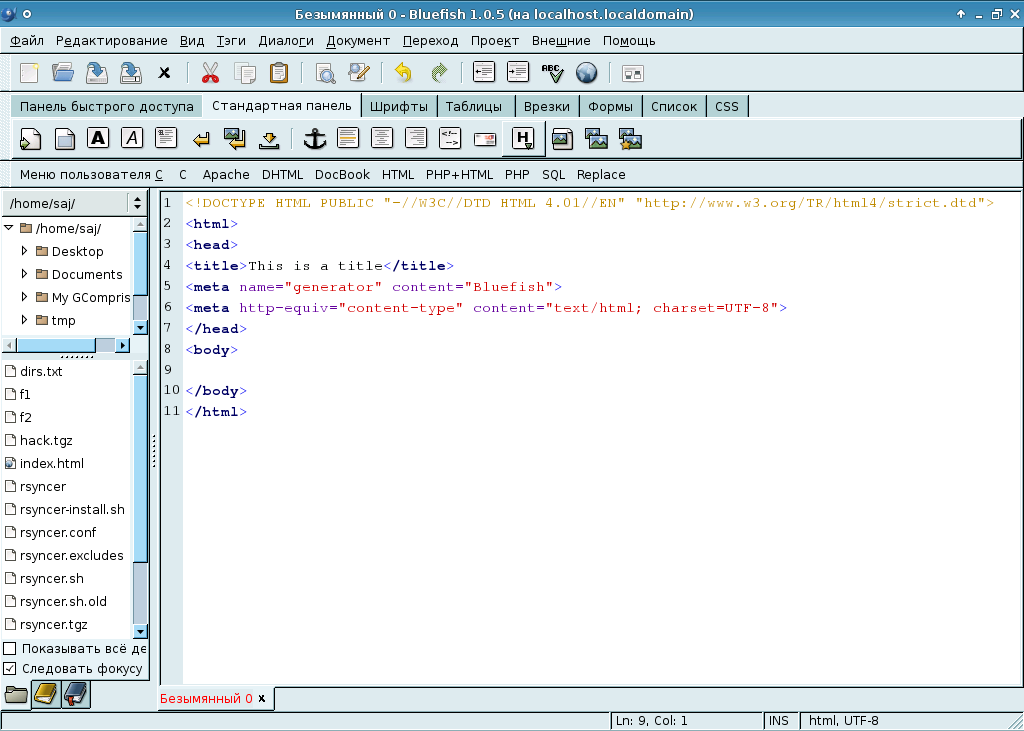
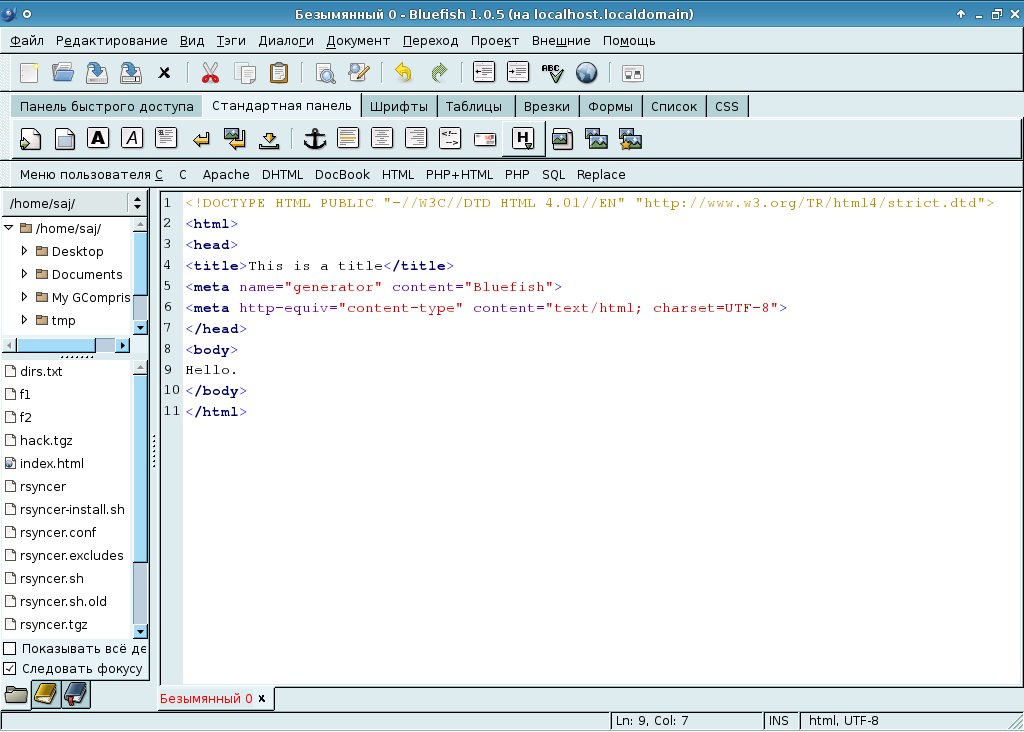
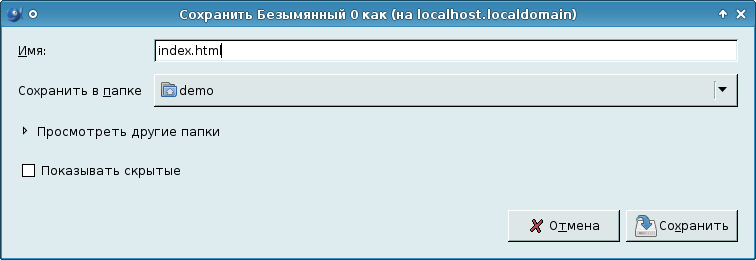
Создадим с помощью bluefish html-страницу:
1. 
2. 
3. 
4. 
5. 
6. 
7. 
Сохраним её под именем index.html.
Затем отредактируем /etc/httpd/conf/httpd.conf. Поменяем в нём поле DocumentRoot:
# DocumentRoot: The directory out of which you will serve your /Root # documents. By default, all requests are taken from this directory, but # symbolic links and aliases may be used to point to other locations. # DocumentRoot "/var/www/site"
Теперь, после перезапуска apache, в браузере, при обращении к данной машине, можно будет увидеть только что созданную страницу. Перезапустить web-сервер можно следующей командой:
# service httpd restart Checking configuration sanity for httpd: DONEStopping libhttpd.ep service: DONEStarting libhttpd.ep service: DONE
Wiki
Однако, тот подход, что был только что продемонстрирован, является устаревшим. Практика создания html-страниц вручную на данный момент по большей части ушла в прошлое.
Дело в том, что при таком подходе требуется очень много усилий для поддержания сайта в актуальном состоянии.Ранее существовала даже специальная профессия --- контенщик, человек, которому платили за регулярные обновления сайта. Задача создания осмысленной структкры сайта так же не слишком проста. В дополнение ко всему, вручную можно случайно или по незнанию написать html-код, который будет отображаться браузерами некорректно.
В какой-то момент произошло осознание того, что дизайн сайта, его наполнение информацией и представление в виде html --- это различные задачи, которые стоит решать по отдельности. Появилось два подхода к решению задачи наполнения сайта информацией:
- Сайт может представлять собой ответственную структуру. Информация, в таком случае, попадает на сайт после прохождения непрочстого жизненного цикла: какой-нибудь отдел пишет запрос, запрос обрабатывается службой контента, которая обращается к авторам; авторы пишут текст, текст вычитывается редактором, шеф утверждает текст, и лишь затем текст попадает в нужное место на сайте. Иногда этапов намного меньше, их может быть всего два --- один человек готовит информацию, другой размещает её. В любом случае, до появления на сайте информация должна пройти сколько-нибудь этапов обработки.
- Может существовать сообщество людей (к примеру --- учителя, ALT Linux team, любители пива, любители Евгения Сыромятникова). Члены сообщества могут не быть ни веб-дизайнерами, ни веб-программистами, однако им может быть надо оперативно пополнять информацию на сайте наиболее простым способом.
В первом случае как правило от сайта требуется богатая функциональность --- форум, блоги, и т. п. Во втором случае, когда речь идет о совместном использовании контента, важнее всего простота работы.
Для представления информации в виде веб-страниц используются веб-движки. То есть, помимо веб-сервера, на сервере запускается еще одна программа, которая агрегирует представленную в специальном виде информацию и формирует из неё веб контент. Таких движков достаточно много, и среди них тоже можно выделить две большие группы:
- Порталы. Это инструменты людей, занимающихся сайтостроением. В них есть уже готовые системы поддержки блогов, документооборота, внедрения оригинального дизайна. Наиболее развитым инструментом такого плана является портальный движок Zope, написанный на Python. Под него существуют специальные программы, например, реализации cms. Сайт altlinux использует другой аналогичный движок --- joomla. fosscenter.ru сделан на движке Drupal. Drupal интересен легкостью установки и удобством управления, однако написан на PHP и перегружен. Существует движок, ориентированный на learning content --- Moodle. Сайты, сделанные на нем, выглядят спецефически, как learning management system. В любом случае, портальный движок обязательно должен сопровождаться ответственным системным администратором.
- wikiwiki. Это технологии, упрощающие работу с сайтами. На гавайском английском название означает "быстро-быстро"(искаженное quick-quick). Основная концепция этой технологии --- создание веб-страницы должно занимать времени не больше, чем просто набор текста. Кроме того, должна быть максимально упрощена процедура отмены изменений. В отличие от портальных решений, большинство из которых не бесплатны, свободных wiki-движков существует несколько сотен. В качестве примера будет рассматриваться движок moin. Он написан на Python и является разумным компромиссом между готовой работающей структурой и вещью, которая гибко настраивается и удобно перепрограммируется. В состав ПСПО moin не входит, однако установаить его достаточно просто.
Чтобы запустить эту службу, выполним:
# moin-instance-setup school
Checking configuration sanity for httpd: DONE
Stopping libhttpd.ep service: DONE
Starting libhttpd.ep service: DONE
Moin-Moin school installation is finished:
Wiki pages: /var/www/wiki/school
Wiki url: http://localhost.localdomain/school
Additional Apache config file: /etc/httpd/conf/addon-modules.d/moin-school.conf
Edit /var/www/wiki/school/cgi-bin/wikiconfig.py to set your site up.При запуске показываются сведения о том, где находятся файлы настроек и контента и какой используется веб-адрес.
Сведения о ресурсах
Готовность (%) |
Продолжительность (ак. ч.) |
Подготовка (календ. ч.) |
Полный текст (раб. д.) |
Предварительные знания |
Level |
Maintainer |
Start date |
End date |
50 |
1 |
1 |
1 |
|
1 |
|
|