





Этот тег используется для создания всплывающего меню или списка опций с полосой прокрутки. Список опций и пункты меню располагаются внутри контейнера SELECT. Аналогично тегу <TEXTAREA>, <SELECT> требует обязательного определения имени в атрибуте NAME. Количество опций указывается в атрибуте SIZE. Ниже перечислены атрибуты тега <SELECT>.
| Атрибут | Назначение |
|---|---|
| NAME | Определяет название информации |
| SIZE | Определяет вертикальный размер окна для опций выбора. Если атрибут опущен или его значение равно 1, выводится всплывающий список опций. Если указано число больше единицы, то опции выводятся в окне с полосой прокрутки. Если значение атрибута больше, чем фактическое количество элементов списка, добавляются пустые строки. При их выборе пользователем возвращаются пустые поля |
| MULTIPLE | Позволяет выбирать сразу нескольких опций |
Список опций включается в контейнер <SELECT> при помощи тега <OPTION>. Этот тег имеет два атрибута.
| Атрибут | Назначение |
|---|---|
| VALUE | Указывает значение, возвращаемое программе обработки (скрипту), в случае выбора опции пользователем |
| SELECTED | Указывает на опцию, выбранную по умолчанию |
Пример
Ниже приведено содержимое двух HTML-документов, содержащих похожие формы.
Во втором документе предварительно выбран один элемент из списка (добавлен
атрибут SELECTED).
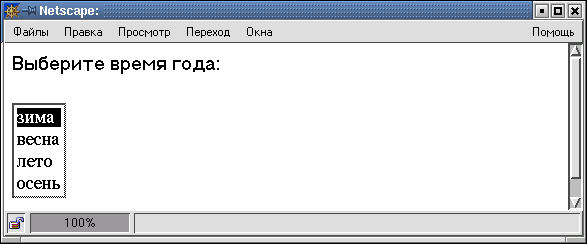
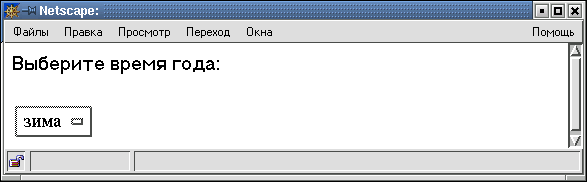
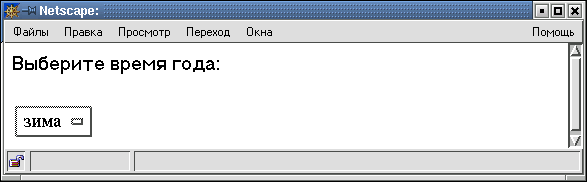
<HTML> <BODY> Выберите время года: <FORM> <SELECT NAME=year> <OPTION SELECTED VALUE="winter"> зима <OPTION VALUE="spring"> весна <OPTION VALUE="summer"> лето <OPTION VALUE="autumn"> осень </SELECT> </FORM> </BODY> </HTML>

<HTML> <BODY> <FORM> Выберите время года: <SELECT MULTIPLE NAME="year"> <OPTION SELECTED VALUE="winter"> зима <OPTION VALUE="spring"> весна <OPTION VALUE="summer"> лето <OPTION VALUE="autumn"> осень </SELECT> </FORM> </BODY> </HTML>