





Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области.
Для соединения двух смежных ячеек в одном столбце нужно использовать атрибут ROWSPAN тега <TH> или <TD>, например,
<TD ROWSPAN=2>
Для объединения двух смежных ячеек в одной строке нужно использовать атрибут COLSPAN тех же тегов, например,
<TD COLSPAN=2>
Пример
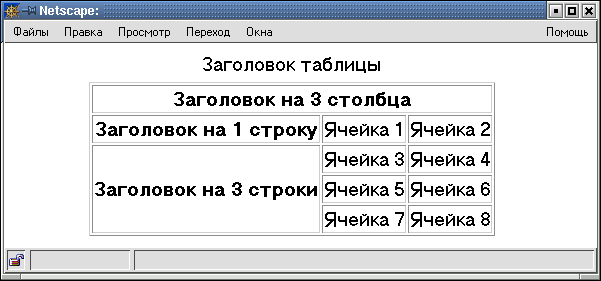
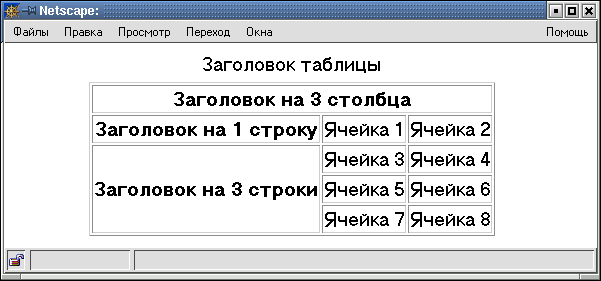
В следующей таблице используется объединение столбцов и строк.
<HTML> <BODY> <TABLE BORDER=1 ALIGN=center> <TR><TH COLSPAN=3>Заголовок на 3 столбца</TH></TR> <TR> <TH>Заголовок на 1 строку</TH> <TD>Ячейка 1</TD> <TD>Ячейка 2</TD> </TR> <TR> <TH ROWSPAN=3>Заголовок на 3 строки</TH> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD> </TR> <TR><TD>Ячейка 5</TD><TD>Ячейка 6</TD></TR> <TR><TD>Ячейка 7</TD><TD>Ячейка 8</TD></TR> </TABLE> </BODY> </HTML>
Таблица будет иметь следующий вид.

Если вы хотите создать таблицу с объединениями столбцов и в то же время
точно контролировать ширину каждого столбца, необходимо задать ширину по
крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите
время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов
пересекаются, очень легко получить непредсказуемый результат.


