





В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы.
Пример
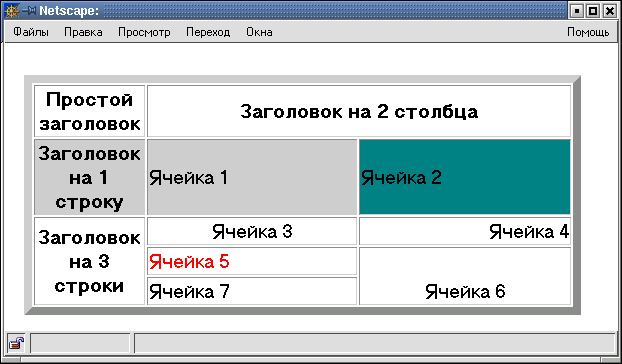
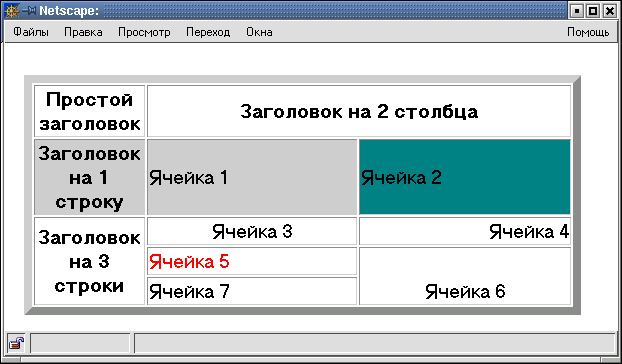
Создадим таблицу, удовлетворяющую следующим требованиям:

<HTML> <BODY> <TABLE BORDER=8 WIDTH=90% BGCOLOR="white" CELLPADDING=10 ALIGN=center> <TR> <TH WIDTH=20%>Простой заголовок</TH> <TH WIDTH=80% COLSPAN=2>Заголовок на 2 столбца</TH> </TR> <TR BGCOLOR="#CCCCCC"> <TH WIDTH=20%>Заголовок на 1 строку</TH> <TD WIDTH=40%>Ячейка 1</TD> <TD WIDTH=40% BGCOLOR="teal">Ячейка 2</TD> </TR> <TR> <TH WIDTH=20% ROWSPAN=3>Заголовок на 3 строки</TH> <TD ALIGN=center>Ячейка 3</TD> <TD ALIGN=right>Ячейка 4</TD> </TR> <TR> <TD><FONT COLOR="red">Ячейка 5</FONT></TD> <TD ROWSPAN=2 ALIGN=center VALIGN=bottom>Ячейка 6</TD> </TR> <TR> <TD>Ячейка 7</TD> </TR> </TABLE> </BODY> </HTML>
Задание
Создайте файл table.html, в котором разместите приведенную выше
таблицу.


